What's On Tap?
by Justin Michalicek on Aug. 15, 2020, 8:29 p.m. UTCIn my spare time over the last several weeks I've been working on a new section of the website, On Tap. This is a new area where I will keep and show information about my homebrewing.
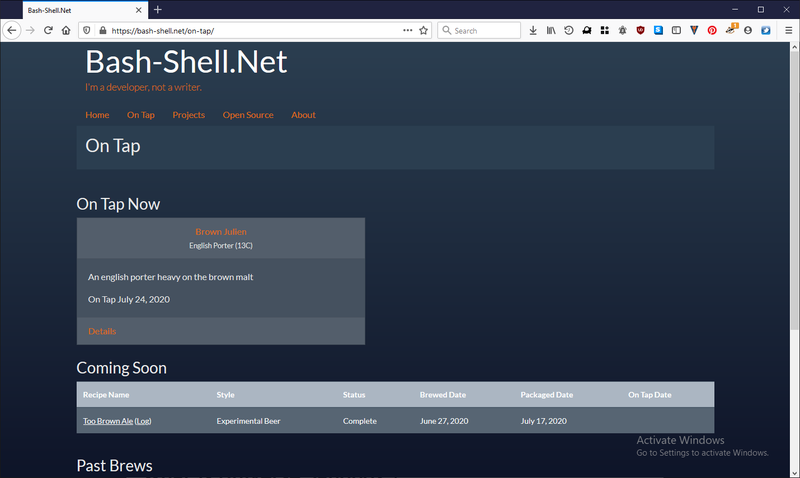
The main page shows beers I've got planned or in progress, currently on tap, or have had on tap in the past. This includes when I brewed the beer, when it went on tap, and when it went off tap. It also links to the actual recipe I used and a brew log page with information about that specific batch.

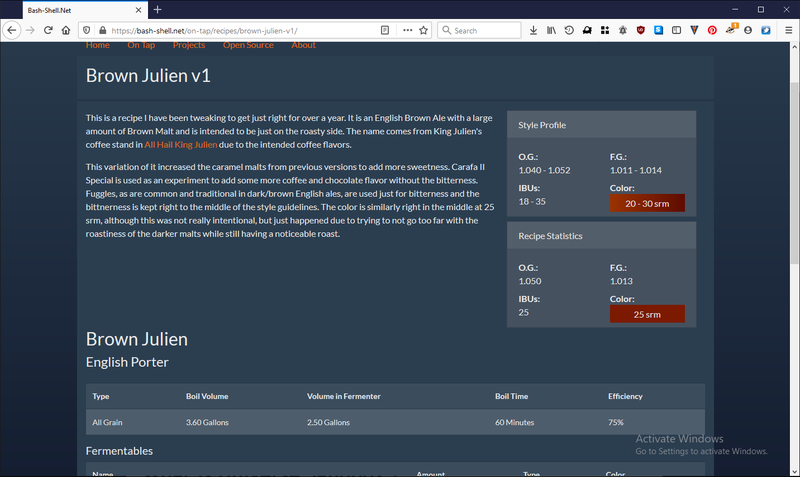
The recipe pages include details about the recipe, asyou would expect. This includes some commentary, style information such as BJCP or AHA category and statistics, and all of the ingredients used.

Longer term plans include a recipe index and search, BeerXML export which would allow these to be exported from the site and loaded into software such as Beersmith or Brewtarget. I will also continue to adjust and add information which seems useful or relevant.
Technical Stuff
I had intended to write up a lot more about the implementation and choices, with code samples, etc. In the end I wanted to just get something up and done, so here it is.
I have been developing websites using Django for close to a decade now and began using Wagtail for blog-like features fairly recently after building roughly the same thing at work many times and missing those features on my personal projects where I didn't want to build that again. This project let me dig into Wagtail more and figure out how to build different things and implement pieces using different Wagtail functionality just to see how it worked.
Wagtail breaks away from the standard Django View and Model setup a bit, providing a single view of its own, and then everything you as a developer would normally put in the view instead goes into a Model representing a type of page. This requires a bit of a change in thinking and can feel a bit strange at times.
This was originally intended to be a simple page with a couple of tables I'd manually maintain with links to other simple pages which basically only used basic Wagtail functionality. My desire to use other Wagtail features and more custom functionality resulted in some scope creep and this taking weeks (of course only an hour or two here or there, when I had free time) rather than the initial expected 30-90 minutes. It also means there are items implemented page models which just as easily could have been snippets or vice versa, just for the sake of using both to find the strengths and weaknesses.
On Tap Page
The end result is the main OnTapPage which works as the index for the section and is what lives at On Tap. Then each recipe is a RecipePage, which of course provides details about a recipe such as the grains, hops, calculated statistics such as color and bittnerness, and style guide information. While implemented as a Page model, this information just as well could have been a snippet, and then RecipePage could just include that snippet.
Recipe Ingredients
The actual ingredients for a recipe are implemented using Wagtail's Inline Models / ParentalKey functionality which is nearly a plain old Django model. I considered using a snippet for these which would have allowed me to create a grain or hop once and re-use it across recipes without needing to re-enter technical information such as grain color, hop alpha acids, etc. Due to needing to track the quantity used I was going to need the inline model no matter what, though, so I decided to keep it simple and just store all of the information on there for now.
Style Information
Beer style information is implemented as a snippet. These have most of the functionality of a page model in Wagtail's editor, but are managed in a different part of the admin. I can create them once and easily embed their information within other pages and even create a StylePage in the future which is linked to the snippet and displays it as a standalone page. I just as easily could have made these a Page model but I wanted to experiment and use a little of everything.
The Future
After I get things really settled I may split off into a standalone Python package as a Django app for Wagtail. That will require me to possibly do some experimenting such as trying out recipes as snippets, ingredients as snippets or possibly normal django models along with something like wagtailmodelchoosers. I will also need to take some of the information from these pages and turn them into mixins and abstract base classes to allow others to more easily customise them to fit their page display needs.